JavaScript를 다루다 보면 카운트다운 코드가 필요할 때가 있습니다. 이 시점에서 우리는 Google을 열고 정보를 찾아 돌아다닙니다. 오늘은 구글을 먼저 열지 않고 ChatGPT를 먼저 열었습니다. 그리고 나는 말했다. “100일을 셀 수 있는 코드를 알려주세요” 그리고 ChatGPT는 저에게 정말 놀라운 답변을 주었습니다. 검색 및 공부 시간이 3배 이상 단축된 느낌입니다.
아래 코드는 ChatGPT를 쿼리한 결과를 보여줍니다. 그것은 경이 롭다. JavaScript에 대해 아무것도 모르는 사람은 사용할 수 없지만, 아는 사람에게는 정말 신세계입니다. 매우 감사합니다.

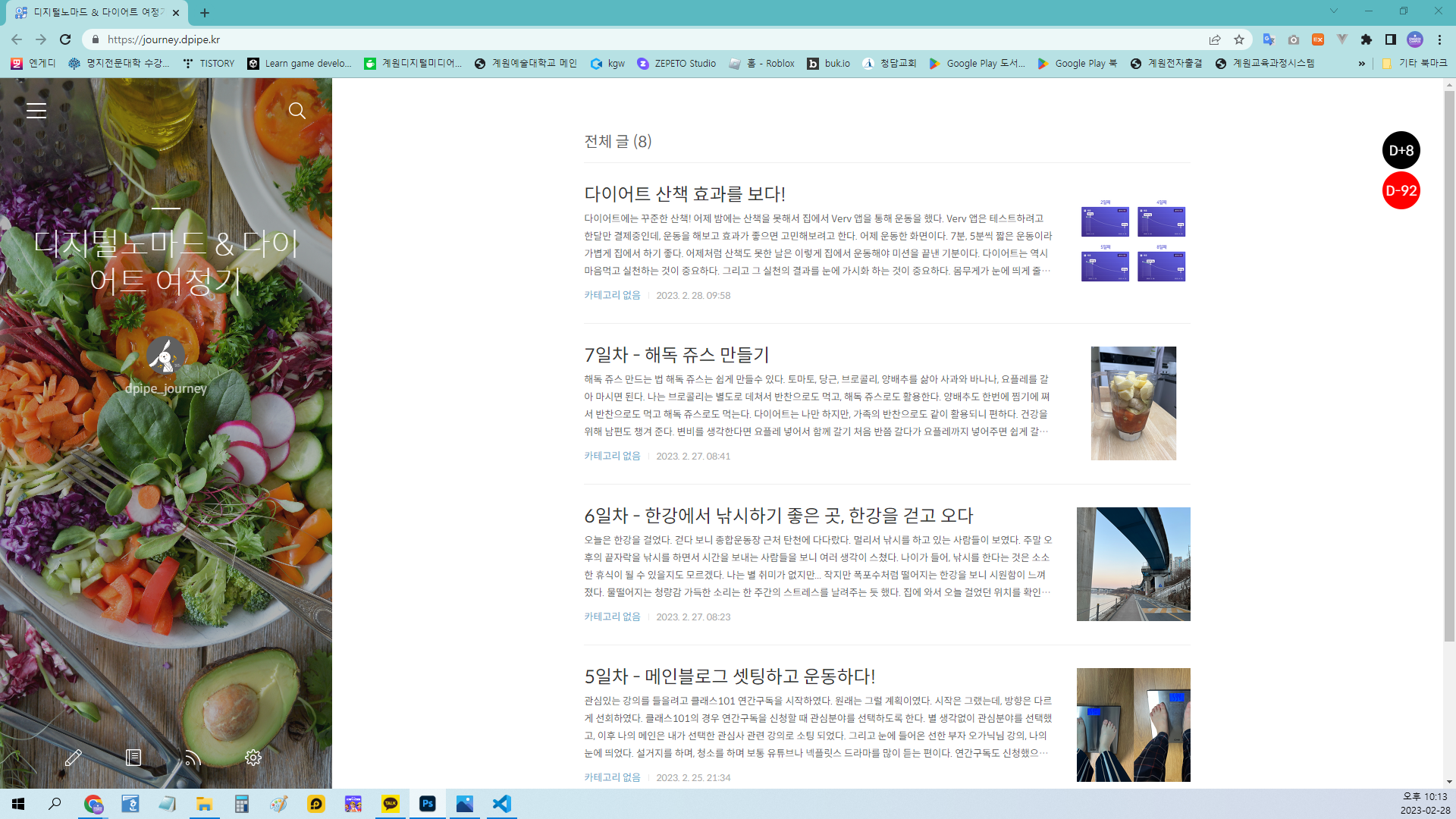
그래서 ChatGPT에 코드를 요청하는 아이디어를 생각해 냈습니다. 개인 기록을 위한 공간이 있습니다. 나는 내 자신의 목표를 설정하고 헌신했습니다. 100일 동안. 오늘이 딱 8일째인데, 어제 검색해보니 어제부터 7일째네요. 아무튼 아래 제 블로그 왼쪽 사진 메인 화면에 D-Day가 나왔으면 좋겠다는 생각이 들었습니다. 텍스트를 동적으로 표시하려면 JavaScript를 사용해야 합니다.
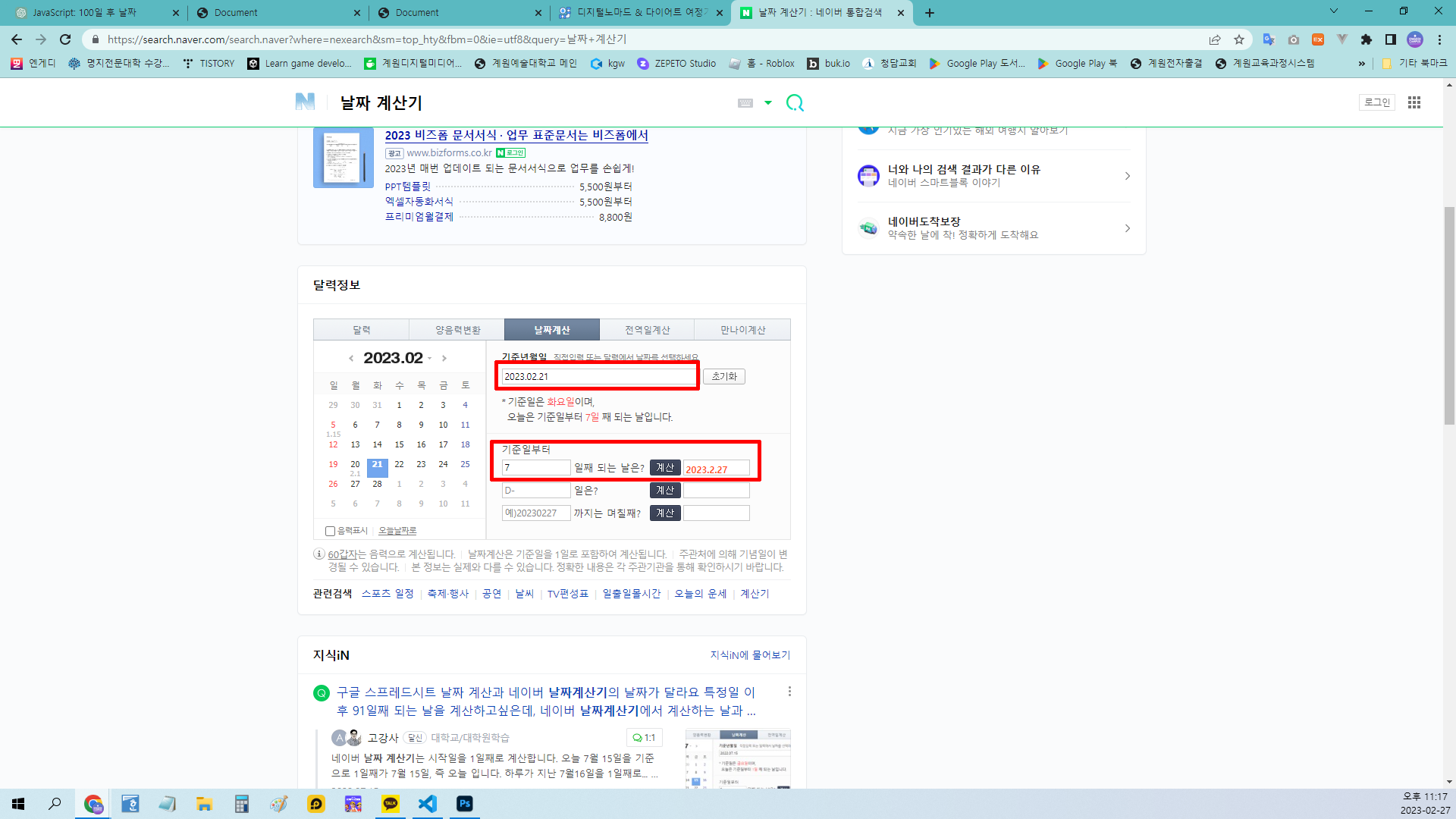
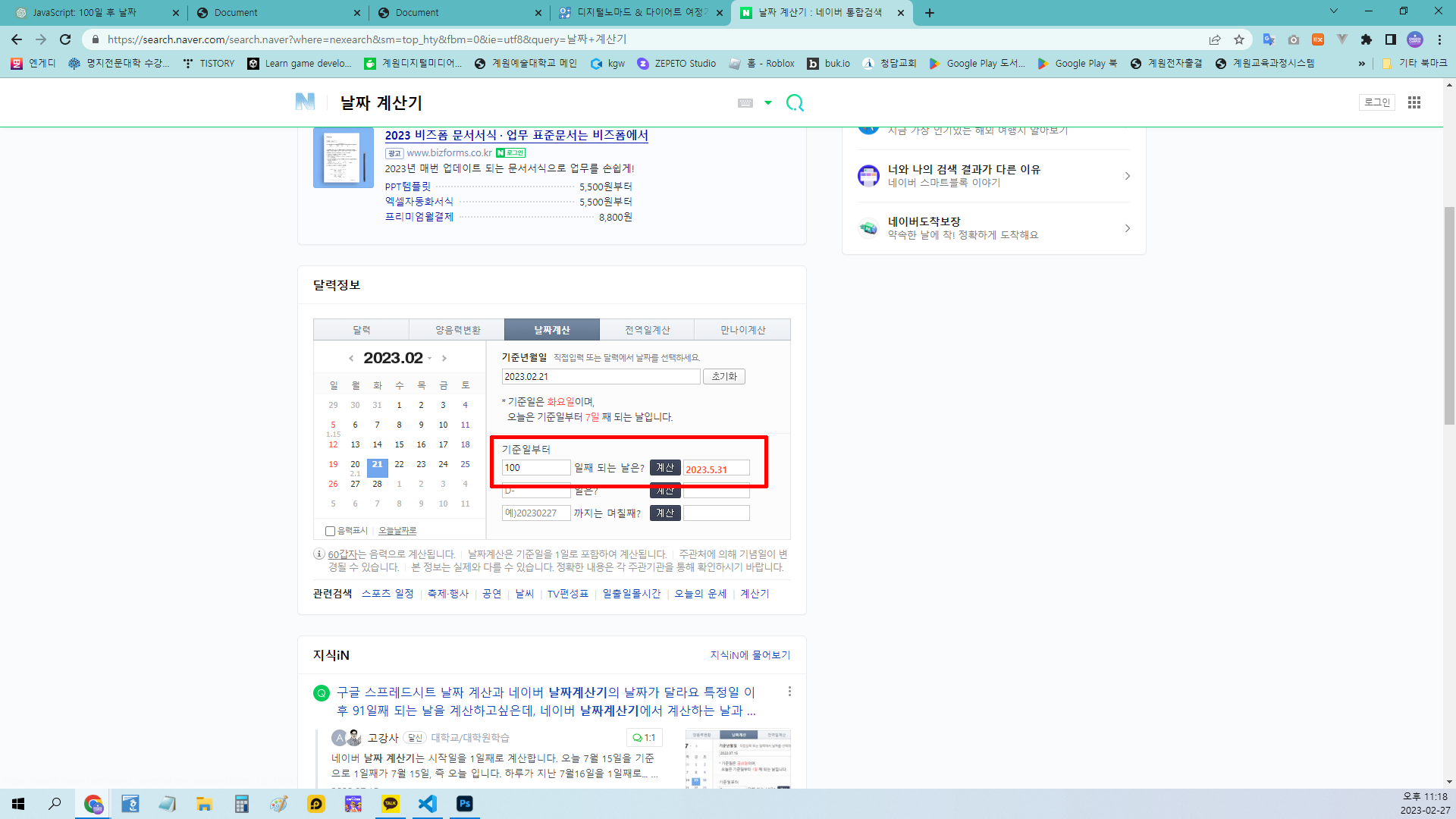
날짜를 계산하는 방법, 즉 100일을 계산하는 방법을 알아보기 위해 네이버에 처음 접속했습니다. 21일을 선택했으니 그날부터 100일이 언제가 될지 확인하는 것이다.
먼저 테스트해 봅시다. 다음과 같이 21일을 기준으로 7일을 확인합니다. 시작일을 100일 계산에 포함할지 여부에 따라 다릅니다.

마지막으로 21일 기준일로부터 100일이 되는 날이 5월 31일인 것으로 확인된다. 오늘은 나의 D-Day입니다.

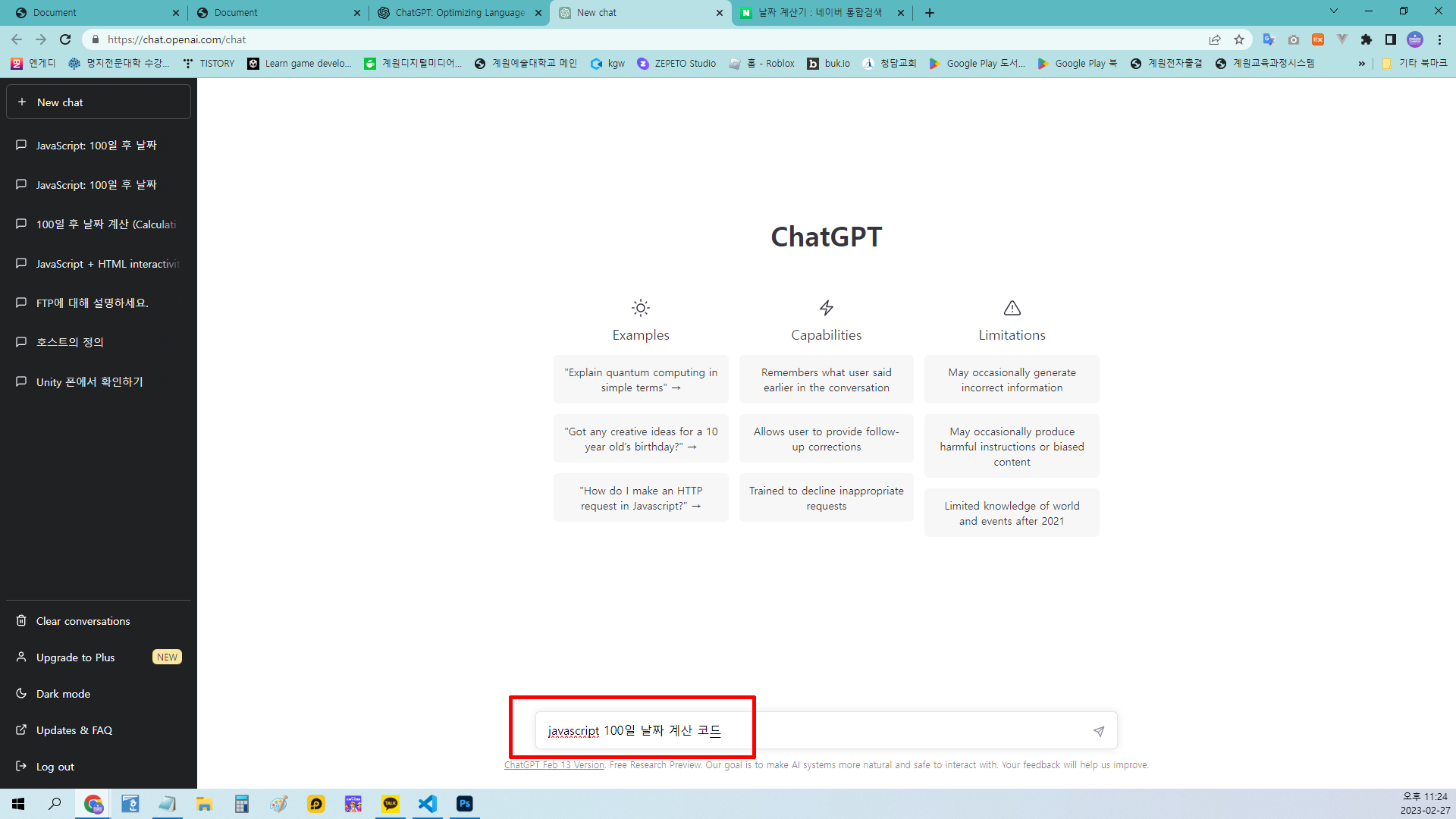
이제 ChatGPT 사이트로 이동합니다.
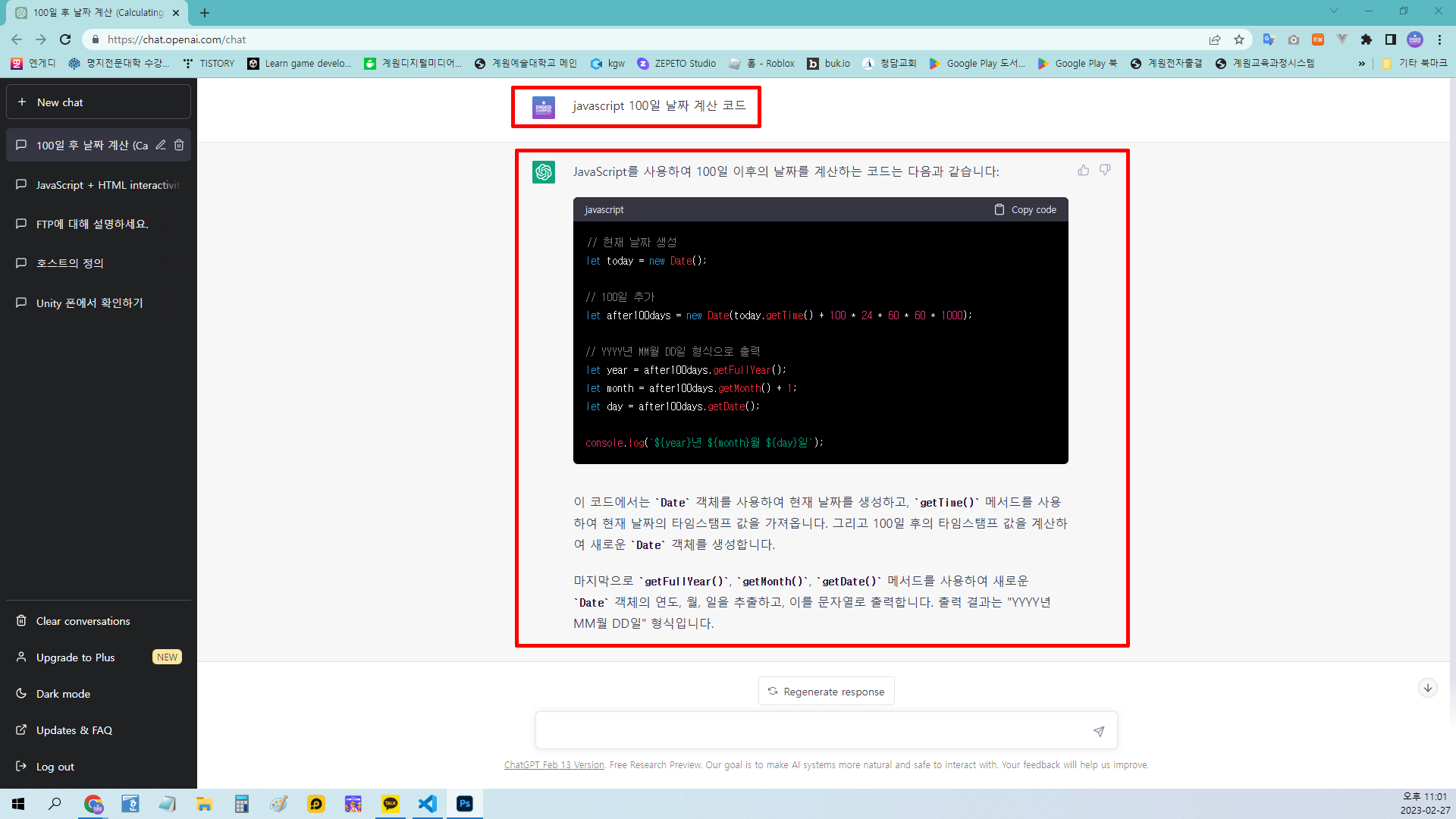
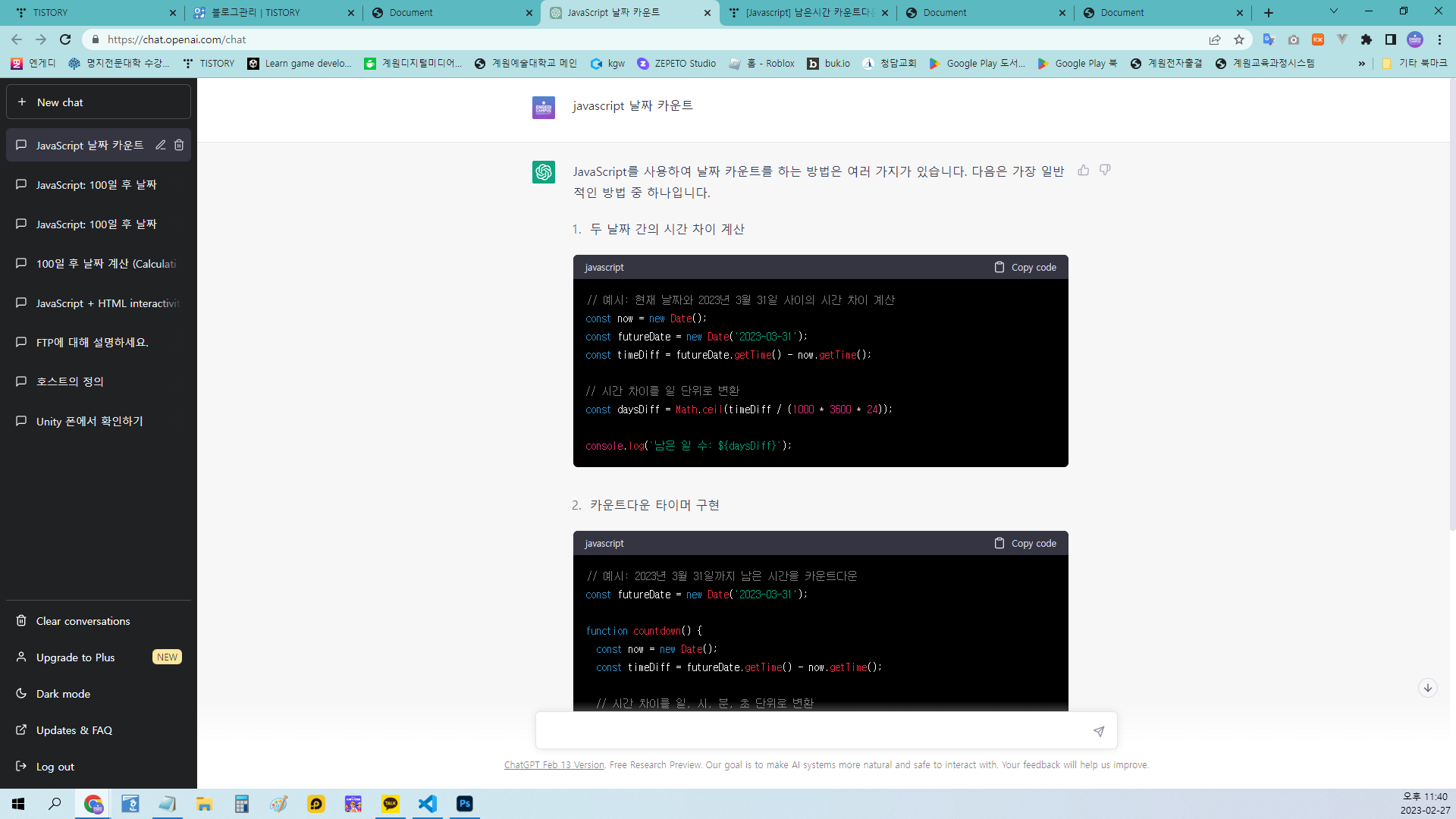
나는 ChatGPT에게 물었다: “Javascript 100일 날짜 계산 코드” 라고 입력하고 찾아봤습니다. 어떻게 대처해야 할지 궁금하시죠?

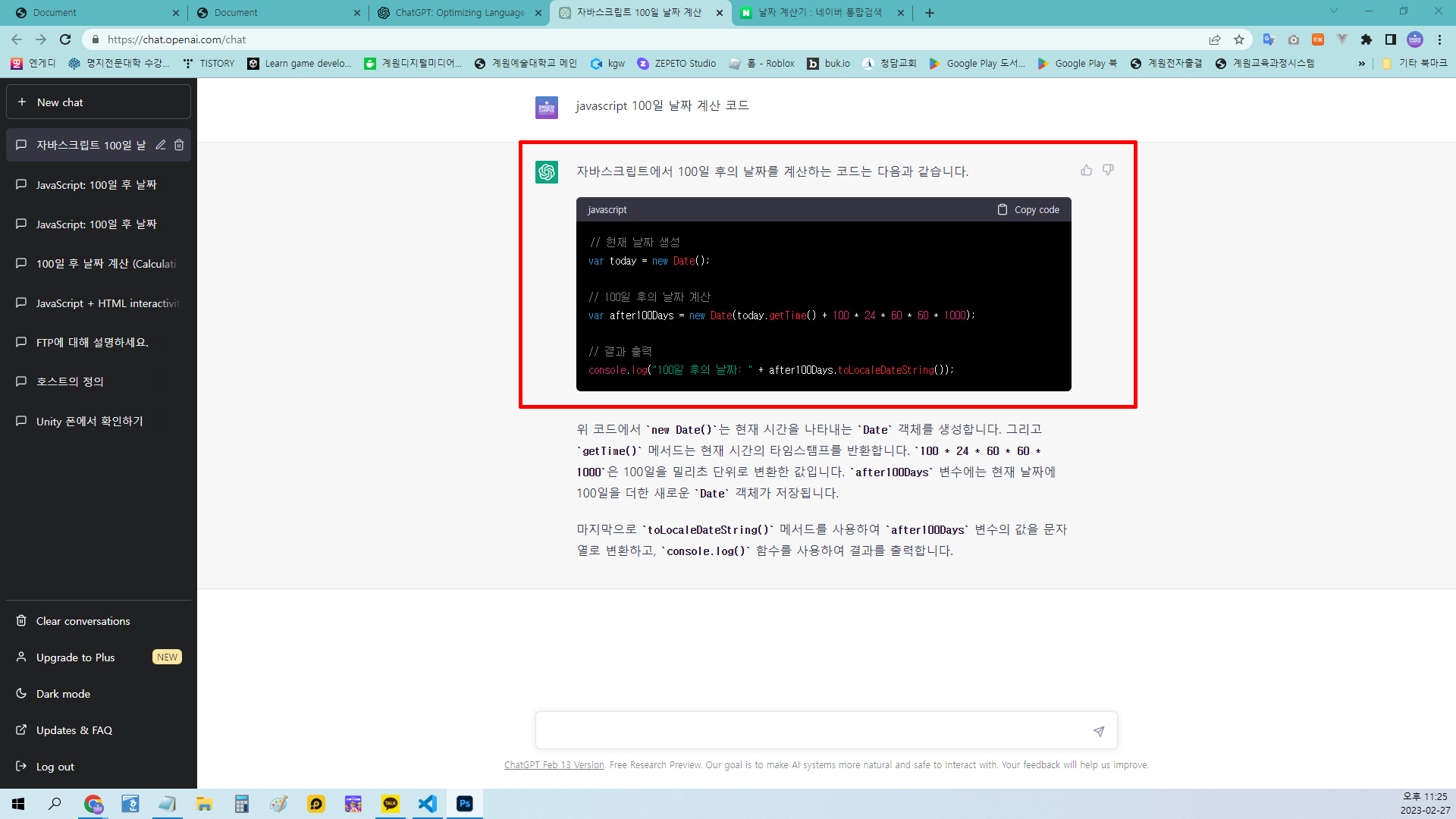
와우~~~ 저에게 너무 많은 것을 말해줍니다. 개인 레슨은 없습니다. 아래에 설명해주세요.

그래서 코드도 확인합니다. 물론 자바스크립트를 잘 활용하려면 자바스크립트에 대한 기본적인 지식이 있어야 합니다. 하지만 모르면 하나씩 물어보면 배울 수 있다.

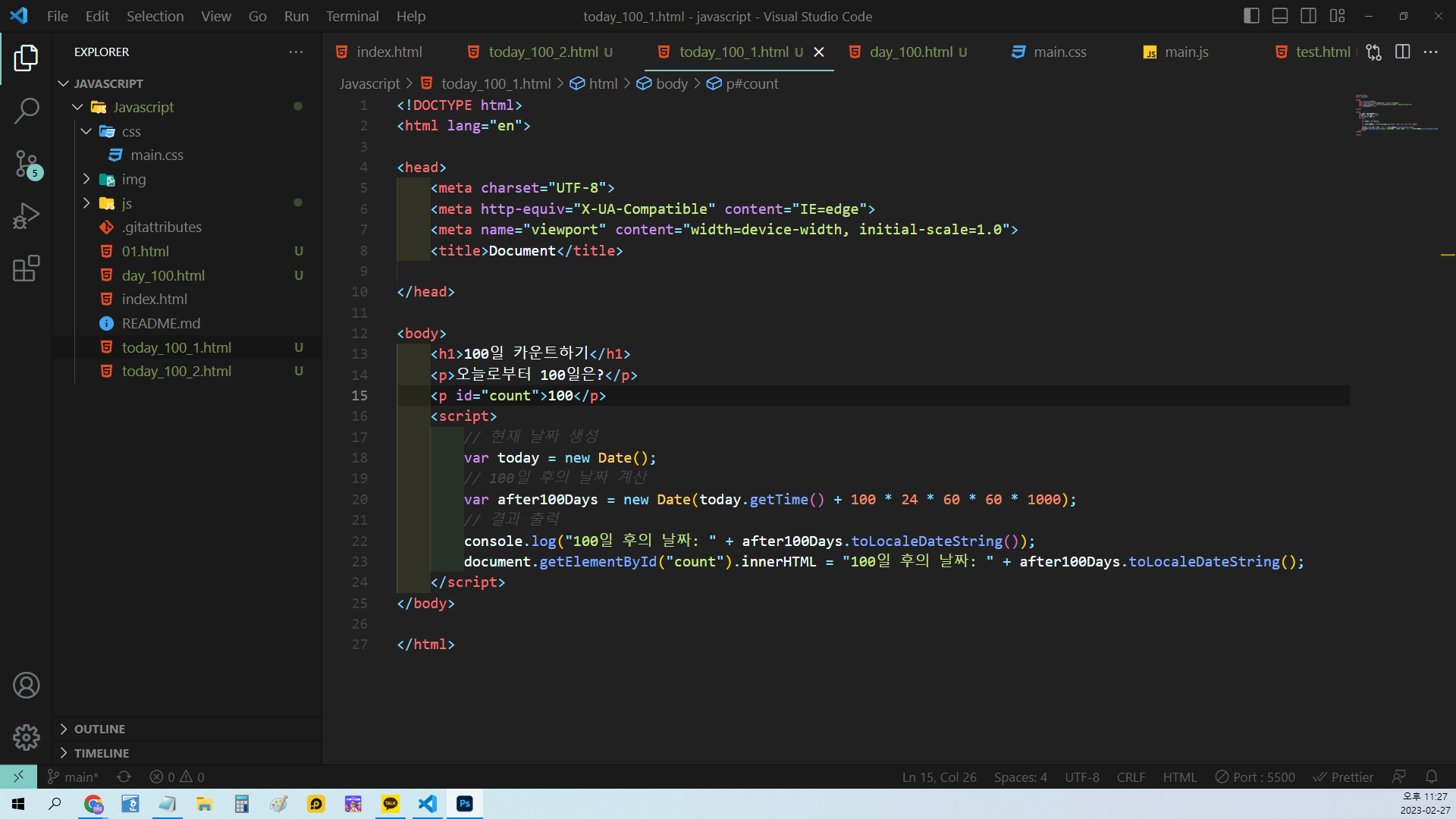
ChatGPT에 대해 질문한 후 테스트한 코드는 다음과 같습니다.
<h1>100일 카운트하기</h1>
<p>오늘로부터 100일은?</p>
<p id="count">100</p>
<script>
// 현재 날짜 생성
var today = new Date();
// 100일 후의 날짜 계산
var after100Days = new Date(today.getTime() + 100 * 24 * 60 * 60 * 1000);
// 결과 출력
console.log("100일 후의 날짜: " + after100Days.toLocaleDateString());
document.getElementById("count").innerHTML = "100일 후의 날짜: " + after100Days.toLocaleDateString();
</script>
이 코드는 브라우저에 다음과 같은 내용을 인쇄합니다. 이것은 어제의 100일째 출력입니다. 어제 27일 현재, 100일 후인 6월 7일입니다. (어제 테스트하고 오늘 작성)

이번에 다시 검색해 보세요. 이상하게도 같은 질문을 다시 했는데 결과가 달랐다. 물어볼 때마다 다른 결과가 나옵니다. 서울에 가는 방법이 다양한 것처럼 코드를 사용하는 방법도 다양합니다. 그것은 경이 롭다. 학습시간과 업무효율이 극대화됩니다.

내 요청의 결과로 ChtGPT는 나에게 다음 코드를 가르쳐주었습니다. 이 코드는 100일 동안 계산됩니다.
<body>
<h1>100일 카운트하기</h1>
<p>오늘로부터 100일은?</p>
<p id="count">100</p>
<script>
// 현재 날짜 생성
let today = new Date();
console.log(today);
// 100일 추가
let after100days = new Date(today.getTime() + 100 * 24 * 60 * 60 * 1000);
// YYYY년 MM월 DD일 형식으로 출력
let year = after100days.getFullYear();
let month = after100days.getMonth() + 1;
let day = after100days.getDate();
console.log(`${year}년 ${month}월 ${day}일`);
document.getElementById("count").innerHTML = year +"년 "+ month + "월 "+ day +"일";
</script>
</body>
100일을 세는 결과는 같지만 코드가 다릅니다. 재미있다. ChatGPT를 사용하는 방법을 알게 되어 매우 기쁩니다. 좋은 질문을 하면 검색 시간을 단축하고 효율적으로 지식을 습득할 수 있습니다. 와우~~

일반적으로 이러한 코드를 모를 때 지식을 보충하고 구축하기 위해 광범위하게 Google을 검색합니다. 항상 구글 검색입니다. 누군가 검색하다가 좋은 코드를 올린다면 테스트 해보고 사용하세요. 가끔은 내가 원하는 스타일이 아니면 다시 찾아본다.
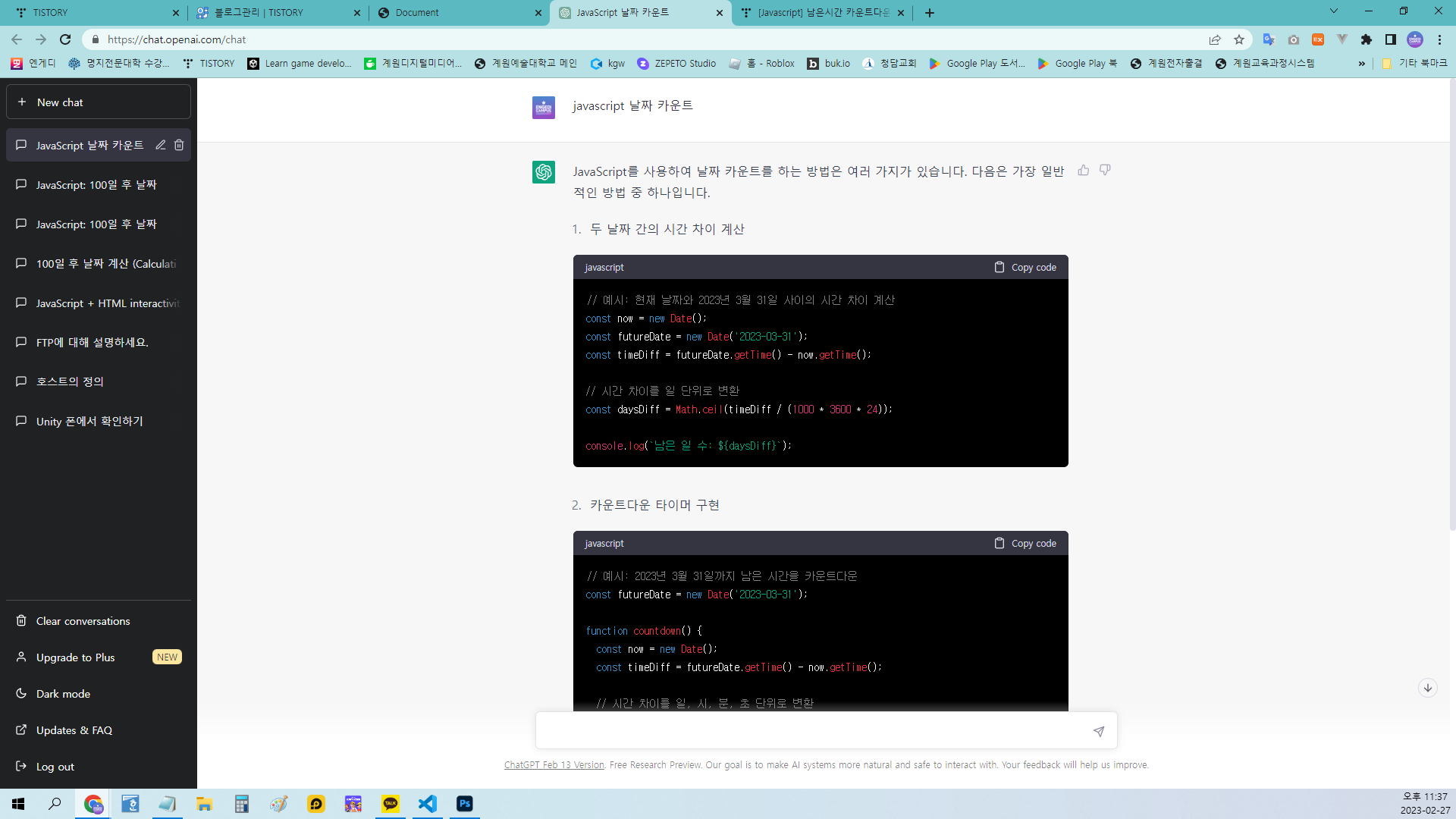
날짜 카운트가 JavaScript에서 검색되는 것 같습니다. 다양한 방법을 알려드리겠습니다.

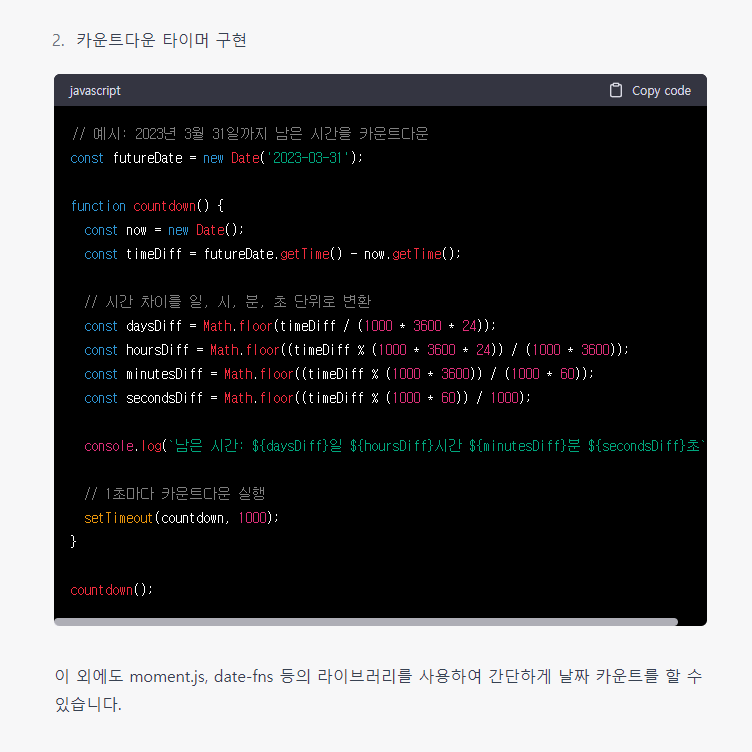
ChatGPT는 다음 코드를 알려줍니다.

ChatGPT에서 받은 코드입니다.
<body>
<script>
// 예시: 2023년 3월 31일까지 남은 시간을 카운트다운
const futureDate = new Date('2023-03-31');
function countdown() {
const now = new Date();
const timeDiff = futureDate.getTime() - now.getTime();
// 시간 차이를 일, 시, 분, 초 단위로 변환
const daysDiff = Math.floor(timeDiff / (1000 * 3600 * 24));
const hoursDiff = Math.floor((timeDiff % (1000 * 3600 * 24)) / (1000 * 3600));
const minutesDiff = Math.floor((timeDiff % (1000 * 3600)) / (1000 * 60));
const secondsDiff = Math.floor((timeDiff % (1000 * 60)) / 1000);
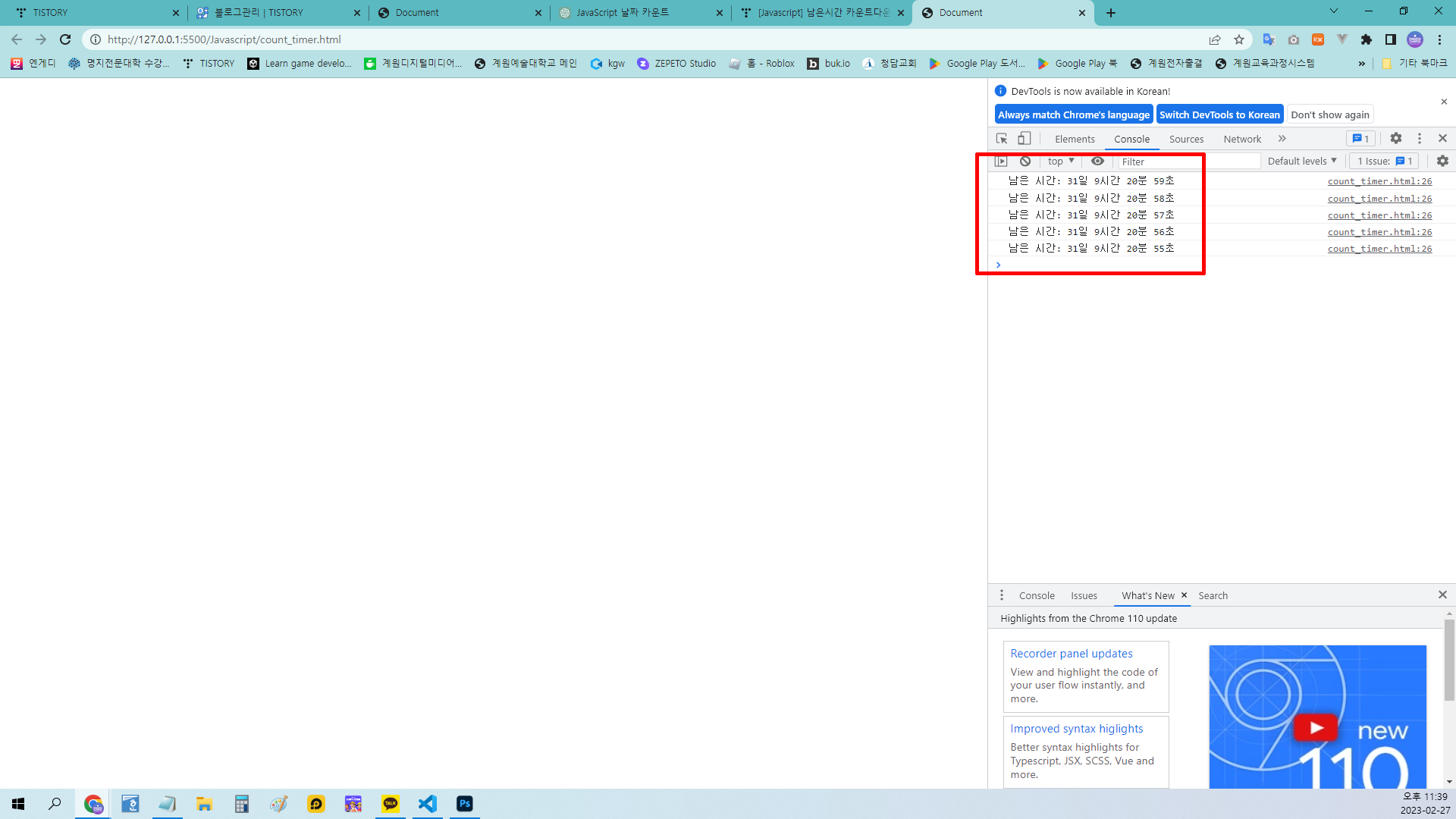
console.log(`남은 시간: ${daysDiff}일 ${hoursDiff}시간 ${minutesDiff}분 ${secondsDiff}초`);
// 1초마다 카운트다운 실행
setTimeout(countdown, 1000);
}
countdown();
</script>
</body>
결과는 다음과 같이 콘솔 창에 표시됩니다.

다르게 봅시다.

ChatGPT에 요청한 코드를 바탕으로 다음과 같이 적용했습니다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#count {z-index: 1; font-weight: bold; font-size: 20px; position: fixed; top: 300px; left: 100px;}
</style>
</head>
<body>
<h1>100일 카운트하기</h1>
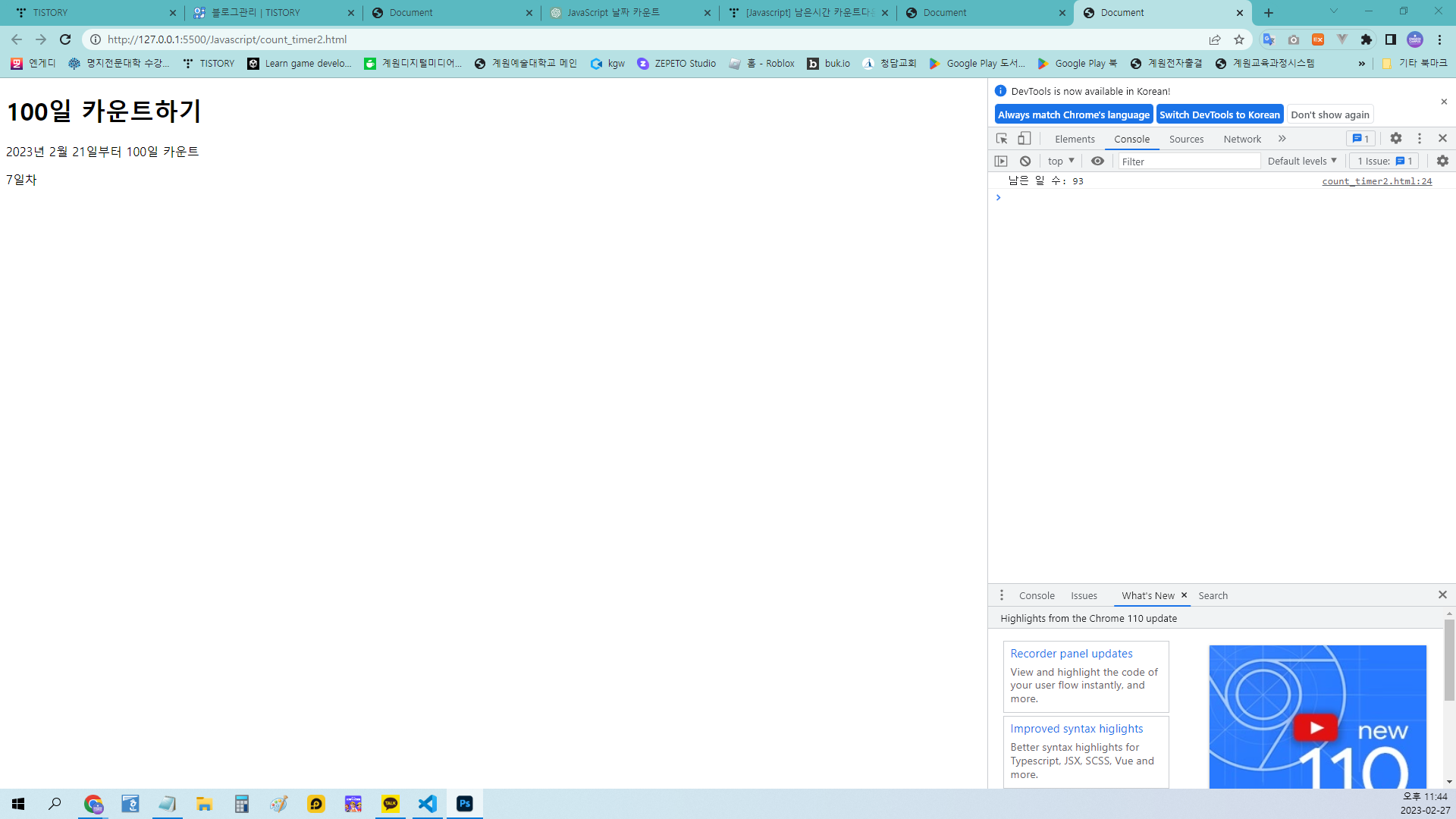
<p>2023년 2월 21일부터 100일 카운트</p>
<p id="count">100</p>
<script>
// 예시: 현재 날짜와 2023년 3월 31일 사이의 시간 차이 계산
const now = new Date();
const futureDate = new Date('2023-05-31');
const timeDiff = futureDate.getTime() - now.getTime();
// 시간 차이를 일 단위로 변환
const daysDiff = Math.ceil(timeDiff / (1000 * 3600 * 24));
console.log(`남은 일 수: ${daysDiff}`);
document.getElementById("count").innerHTML = 100 - daysDiff + "일차";
</script>
</body>
위의 코드를 통해 2월 21일부터 100일 카운트를 보여주는 코드를 완성했습니다.

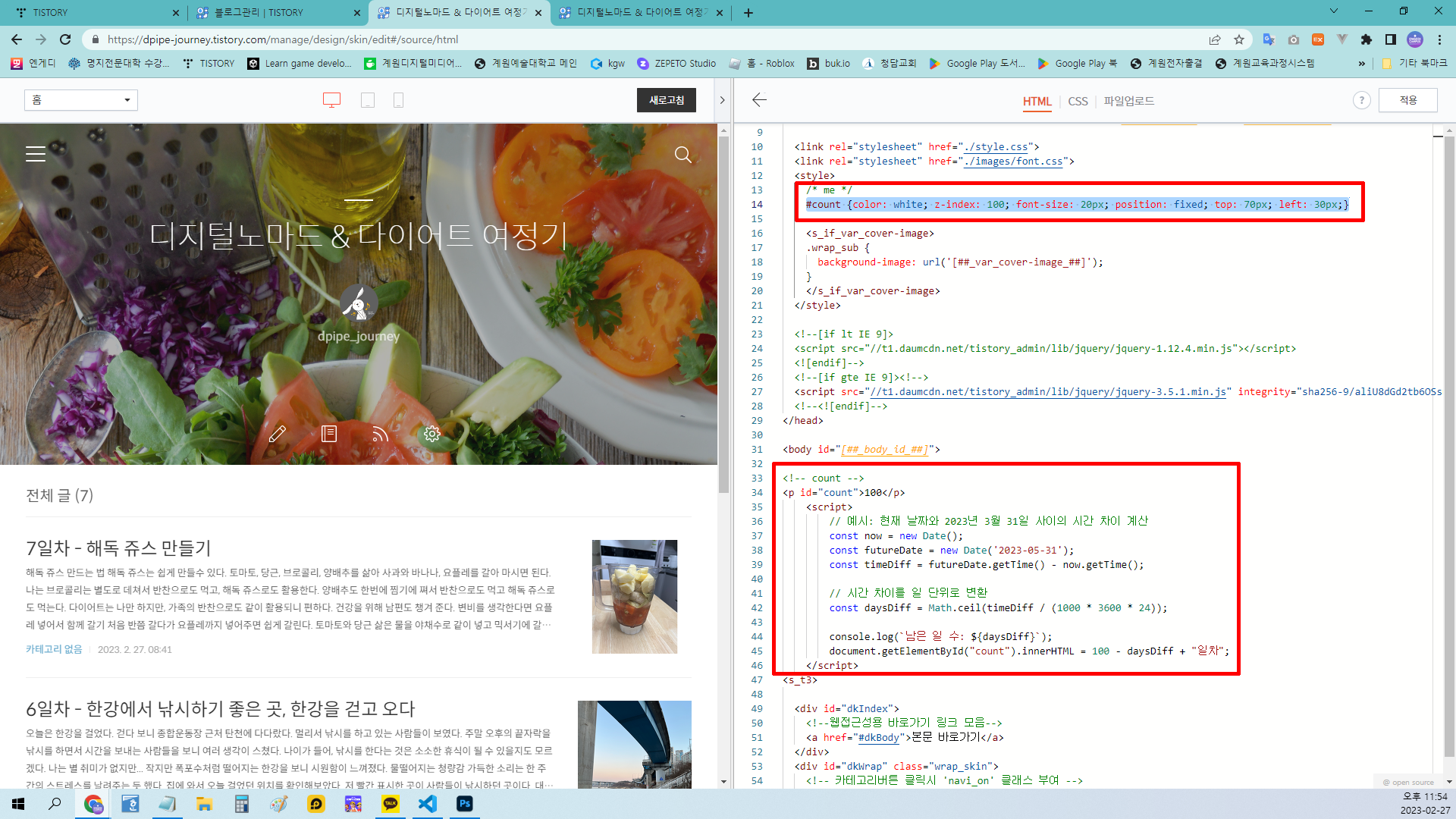
제 블로그에 적용하는 방법입니다. 티스토리는 HTML, CSS, Javascript를 자유롭게 삽입할 수 있어 편리합니다. 다음과 같이 HTML, CSS 및 Javascript를 추가했습니다.

어제 찍은 스샷입니다. 2월 21일부터 100일 카운트를 다음과 같이 보여줍니다.

오늘 아침 나는 어제의 코드를 수정했다. 오른쪽 상단에 D-Day가 표시되도록 CSS를 다음과 같이 변경했습니다. 시작일로부터 몇 일이 지났는지, 몇 일이 남았는지 보여주는 결과 화면입니다. 100일의 여정 동안 자기개발이 뿌듯하다. 살이 많이 빠지실거에요^^ 오늘은 가족들이 지난 연휴에 닭을 먹였지만 꿋꿋이 버텼습니다. 와우~~ (내일 아침은 치킨~~)

최종 코드는 다음과 같습니다.
헤더에 추가된 CSS는 다음과 같습니다.
/* count me */
#count1 {color: white; z-index: 100; font-size: 18px; position: fixed; top: 70px; right: 30px; border-radius: 40px; background: #000; width: 50px; height: 50px; text-align: center; line-height: 50px;}
#count2 {color: white; z-index: 101; font-size: 18px; position: fixed; top: 123px; right: 30px; border-radius: 40px; background: #f00; width: 50px; height: 50px; text-align: center; line-height: 50px;}
Body 아래의 body에 추가되는 JavaScript 코드는 다음과 같습니다. 이 코드는 100일째인 5월 31일부터 D-Day를 카운트합니다. 날짜 개체를 만들고 기준 날짜와의 시차를 단위 단위로 변환합니다. 요소를 동적으로 생성한 후 해당 텍스트가 표시됩니다. 우와! 이 코드를 정말 빨리 만들었습니다. ChatGPT 덕분에. 앞으로 ChatGPT가 유용할 것 같습니다.
<!-- count -->
<script>
// 예시: 현재 날짜와 2023년 5월 31일 사이의 시간 차이 계산
const now = new Date();
const futureDate = new Date('2023-05-31');
const timeDiff = futureDate.getTime() - now.getTime();
// 시간 차이를 일 단위로 변환
const daysDiff = Math.ceil(timeDiff / (1000 * 3600 * 24));
// 새로운 div 요소 만들기
var newDiv1 = document.createElement("div");
var newDiv2 = document.createElement("div");
// div에 텍스트 추가하기
newDiv1.id = "count1";
newDiv2.id = "count2";
var divText1 = document.createTextNode("D+"+ (100 - daysDiff));
var divText2 = document.createTextNode("D-"+ (daysDiff));
newDiv1.appendChild(divText1);
newDiv2.appendChild(divText2);
// body 요소에 새로운 div 추가하기
document.body.appendChild(newDiv1);
document.body.appendChild(newDiv2);
</script>