Vue.js를 사용하여 Vue 인스턴스를 만들고 여러 옵션을 사용하여 화면에 데이터를 표시합니다. Vue.js에서 데이터를 표시하는 다양한 방법을 간단히 살펴보겠습니다..
.
2. 데이터 표시
Vue.js로 데이터를 표시하려면 먼저 Vue 인스턴스를 생성해 보겠습니다.
new Vue({ ... })
or
var vue1 = new Vue({ ... }).
Vue 인스턴스를 생성하고 el 옵션을 사용하여 연결할 HTML 요소를 지정하고 data 옵션을 사용하여 사용할 데이터를 지정합니다. 데이터 옵션에 정의된 속성을 이중 중괄호로 묶으면 해당 속성의 값이 즉시 표시됩니다. { { 속성 이름 } }
<div id="app">
<p> {{count}}</p>
</div>
<script>
new Vue({
el: "#app",
data: {
count: 0
}
})
</script>.
v-text 지시문을 사용하여 HTML 요소에 데이터를 표시할 수도 있습니다.
<div id="app">
<p v-text="hello"></p>
</div>
<script>
new Vue({
el: "#app",
data: {
hello: "Hello, Vue.js"
}
})
</script>.
v-html 지시문을 사용하여 HTML 요소에 데이터를 표시할 수도 있습니다.
<div id="app">
<p v-html="hello"></p>
</div>
<script>
new Vue({
el: "#app",
data: {
hello: "<h1>Hello, Vue.js</h1>"
}
})
</script>
.
3. 개체 데이터 표시
이번에는 객체와 같은 데이터를 사용하여 화면에 표시해 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
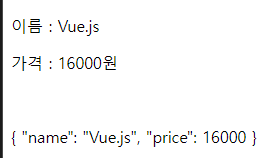
<p>이름 : {{ book.name }}</p>
<p>가격 : {{ book.price }}원</p>
<br>
<p>{{ book }}</p>
</div>
<script>
new Vue({
el: "#app",
data: {
book: { name: "Vue.js", price: 16000 },
},
});
</script>
</body>
</html>실행 결과

.
4. 데이터 확인
데이터로 정의된 전체 구조를 간단하게 확인하는 코드입니다. Vue 인스턴스에 정의된 데이터는 $data에 포함됩니다..
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="app">
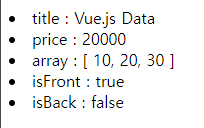
<li v-for="(item, key) in $data">{{ key }} : {{ item }}</li>
</div>
<script>
new Vue({
el: "#app",
data: {
title: "Vue.js Data",
price: 20000,
array: (10, 20, 30),
isFront: true,
isBack: false,
},
});
</script>
</body>
</html>실행 결과

.
